Figma, the popular design and collaboration tool, has taken a big step in empowering creativity by adding 450 new Google Fonts in its latest update. This expansion offers designers even more versatility and ease when it comes to choosing the right typography for their projects. With the recent integration, accessing these fonts is as simple as selecting “Google Fonts (8/24 update)” from the font picker dropdown, making it convenient for both seasoned and beginner designers alike.
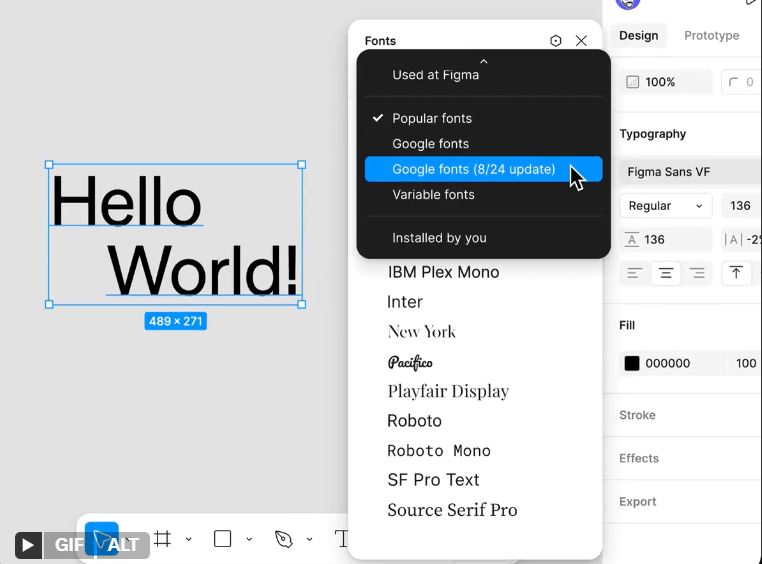
450 new Google Fonts → Select "Google Fonts (8/24 update)" from the font picker dropdown pic.twitter.com/J0AX4fQdJ1
— Figma (@figma) October 9, 2024
Why This Update Matters for Designers
Typography plays a crucial role in design, from enhancing readability to setting the tone of a project. By adding this new collection, Figma continues to build on its reputation as a go-to tool for creating professional and visually engaging designs. Google Fonts is already known for its vast selection of free, open-source fonts, and the addition of 450 new options allows designers to explore fresh and diverse typographic styles without the hassle of importing custom fonts.
Figma’s seamless integration with Google Fonts also means that users can now avoid licensing issues or compatibility problems, which can often arise when using fonts from other sources. This feature ensures that team members can access and collaborate on designs without needing to download or install additional fonts.
How to Access the New Fonts
To use these new Google Fonts, users need to follow a few simple steps:
- Open your project in Figma.Click on the font picker dropdown in the text tool.Select “Google Fonts (8/24 update)” to browse the new collection.
From bold, modern typefaces to sleek, minimalistic fonts, there’s a font for every design need. Whether you’re working on branding, UI design, or editorial layouts, these newly added fonts can help elevate the visual appeal of any project.
Expanding Creative Possibilities
The addition of these new fonts isn’t just about quantity—it’s about the creative opportunities they offer. Designers can now experiment with fresh typography to better express their ideas and target audiences. Paired with Figma’s collaborative nature, the fonts can be tested and refined in real-time, allowing for quick feedback and iteration. For web designers, the benefit of using Google Fonts within Figma is especially significant. Since Google Fonts are widely used on the web, selecting from this library helps ensure that designs remain consistent across both mockups and final, live sites.

Looking Forward
Figma’s continuous updates and focus on integrating user-friendly tools demonstrate its commitment to being at the forefront of design technology. By adding these 450 new Google Fonts, Figma enhances the creative possibilities for its growing user base and remains a staple in the design world.With typography being a cornerstone of design, this update opens up new avenues for experimentation and creativity, making it easier for designers to communicate ideas visually and push the boundaries of their projects.
As design trends continue to evolve, having access to an expanded font library helps keep Figma users at the cutting edge.